Image Optimization Tips for Your Websites
A fast-loading website is critical in a world where consumers demand immediate gratification. Responsive images can aid with conversions and load times.
Image optimization is essential for user experience and SEO for your online store, even though image quality guarantees good conversion rates. Gaining expertise in picture optimization can pay off handsomely, as it can boost your brand and draw in customers who are looking through Google images.
What does image optimization entail?
Making sure your photos appear great on desktop and mobile devices and don’t impede online speed is known as image optimization. It entails adjusting the resolution, size, and format of an image for a device without sacrificing quality.
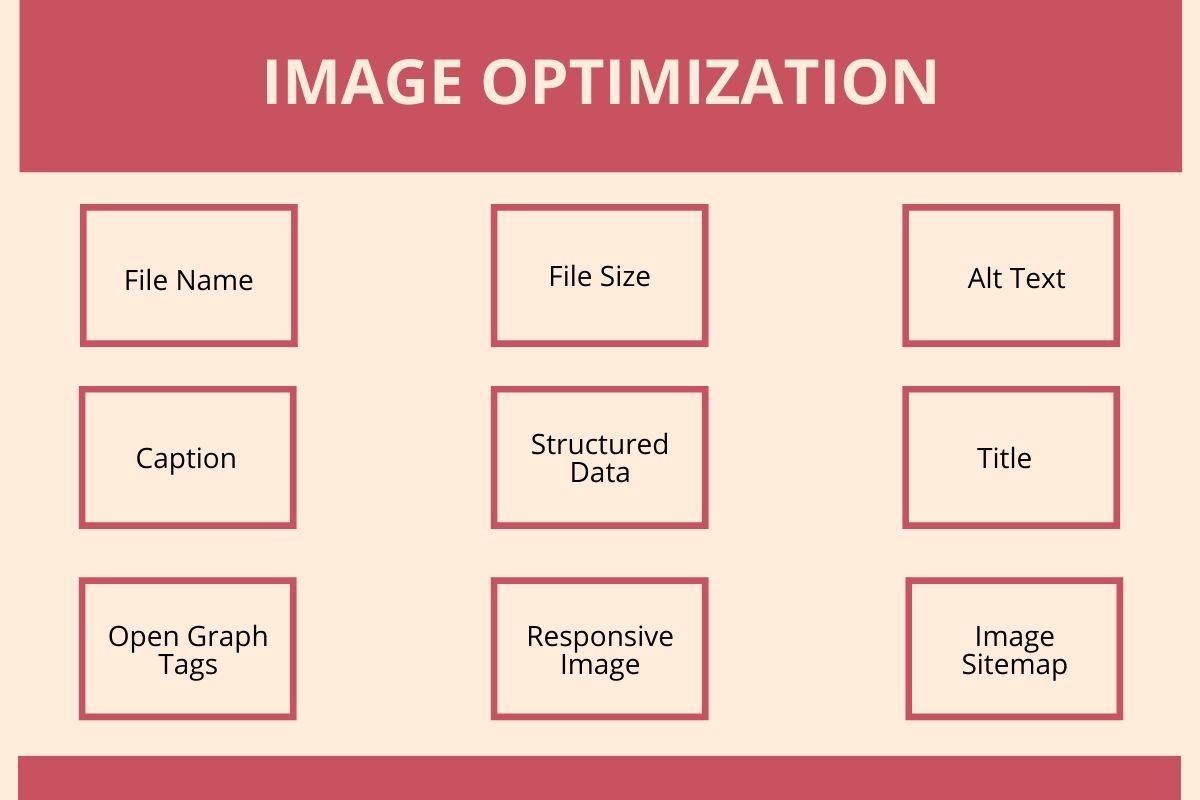
Three main elements play a role here:
- Image file format
- Image dimensions (height and width)
- Screen resolution
Why is it essential to enhance your images?
As reported by the HTTP Archive, images that are not optimized generally constitute just under 38% of a mobile page’s total weight.
A crucial aspect of effective > website design, image enhancement diminishes your page’s weight and offers the following benefits:
A harmony of quality and speed
The goals of web and mobile image enhancement focus on achieving harmony between quality and speed. Presenting attractive visuals is vital for e-commerce
According to Google, one of the factors that influence a page’s ranking within its algorithm is site speed. A slow page means that search engines crawl fewer pages with their crawl budget, which can negatively affected you’re indexing.
How to enhance images for the web
1. Utilize clear and straightforward image titles
It’s quite tempting to upload images to your site and retain the default file names assigned by your camera. However, for image SEO purposes, employing relevant keywords is crucial to improve your webpage’s position in search engine results.
Crafting precise, keyword-heavy file names is essential for effective image optimization. Search engines examine not only the text on your webpage but also your image file titles.
Image of a 2012 Ford Mustang painted red
you might opt for the generic name your camera provided (e.g., DCMIMAGE10.jpg). Nevertheless, a far better option would be to label the file as 2012-Ford-Mustang-LX-Red.jpg.
Reflect on how your customers seek products\services on your platform. What naming conventions do they utilize during searches? In the above instance, car buyers might search for phrases like:
2012 Red Ford Mustang LX
Ford Mustang LX Red 2012
Red Ford Mustang LX 2012
Examine your website analytics to uncover which keywords your audience employs to locate you. Identify the prevalent naming conventions and incorporate that strategy into your image file naming technique. If you prefer not to delve into data, ensure to use relevant, descriptive keywords when titling your images (i.e., strive for clarity).
Check out this Q&A from Moz to comprehend the significance of purposefully naming the image files on your site. It can greatly enhance your on-page SEO and help elevate your pages and images in search engine results pages (SERPs).

2. Carefully refine your alt attributes
Alt attributes serve as the textual alternative to images when a browser fails to display them correctly. They also play a vital role in web accessibility. Even when the image is visible, hovering over it will reveal the alt attribute text (based on your browser settings).
Additionally, the alt attribute contributes SEO value to your website. Incorporating suitable alt attributes that feature relevant keywords in the images on your site can boost your search engine rankings. Alt attributes might just be the most effective means for your products to appear in Google images and web searches.
- Image of alt attribution code of a Ford Mustang
- The primary focus in image optimization is to ensure that every product image on your site has a completed alt attribute.
- .Describe your images using clear language, just as you did with your image file titles
- If you provide products that have model numbers or serial numbers, include those in your alt attributes.
- Avoid overloading your alt attributes with keywords (e.g., alt=” Ford Mustang muscle car buy now cheap best price on sale”).
- Refrain from using alt attributes for purely decorative images. Search engines may penalize you for excessive optimization.
- Finally, conduct a periodic review. Inspect the source of your web pages and verify that your alt attributes are present and relevant. You’ll be astonished by what you might overlook while hustling in the world of entrepreneurship.
3: Select your image sizes and product perspectives thoughtfully.
It’s a widespread practice to present various views of your product. Revisiting the Ford Mustang illustration, you wouldn’t want to present just a single image of the car, particularly if your goal is to sell it. It would be advantageous to display images of:
- The cabin
- The back (especially that spoiler)
- The wheels
- The motor (considering it’s a Mustang, after all)
The optimal way to leverage these additional photos is to complete your alt attributes. You can achieve this by crafting distinct alt attributes for each product image:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> using the alt attribute of alt=”2012 Ford Mustang LX Red Leather Interior Trim”
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> using the alt attribute of alt=”2012 Ford Mustang LX Red Rear View Air Spoiler”
The crucial point here is to enhance descriptions in your primary alt attribute so potential searchers can find their way to your website. If you put in the extra effort, Google will reward you with visitors.

4: Adjust your images
You want to manage images on your site to ensure they appear appealing on all devices, particularly on mobile and high-resolution screens. The simplest method to achieve this is via a content delivery network or CDN. A CDN alleviates the task of resizing images and providing the optimal image format for a user’s device. It also enhances the loading speed of the image file itself, as they have server locations closer to the end user.
Choose the right image format
Image format is one of the most significant things to get right on your website. Some file formats are first-rate than others. Some take up greater volume than others, which influences your site load time.
Types of Vector and Format
Vector images are built upon mathematical formulas. As soon as you need graphics that can scale to contrasting sizes without sacrificing quality, use vector graphics. The most universal vector image is the Scalable Vector Graphics (SVG) file. It is an ideal choice for logos, icons, and other simple graphics where you need clearness and keenness, no matter the scaling. Raster images are made up of pixels that can form elaborate images, like photographs. The more pixels an image contains, the larger and higher the intent it will be.
JPG: A widely used image format for photos.
WEBP: A modern format built for the web.
Not all browsers support all versions. If you don’t use a CDN with this capability, then you will need to use the <picture> tag in your HTML.
5: Use image sitemaps
Web crawlers can’t crawl images not called out specifically in the webpage source code. Image format is one of the most important things to get right on your website. Some file formats are of higher quality than others. Some take up more space than others, which impacts your site load time. Vector images are built upon mathematical formulas. The most common vector image is the Scalable Vector Graphics (SVG) file.
JPG: A widely used image format for photos
If you don’t use a CDN with this capability, then you will need to use the <picture> tag in your HTML.
Traffic to your website.

Conclusion
Image optimization is an important part of web performance and SEO. By understanding what image optimization is and applying the tips highlighted in this article, you can extensively improve your website’s loading speed, enhance user experience, and boost search engine recognition. Consistently reviewing and optimizing your images will not only create your website faster but also more absorbing for your visitors. Start optimizing today and harvest the improvements of a well-optimized website.


